Powered to 7.0
Next 主题升级到 7.0 了。之前一从 5.1.x 升级失败,现在一步到位,powered to 7.0.
Hack Guide
6.0 之后,主仓库已从 iissnan 名下 迁移至 theme-next 组织,参考这里。
已经越来越完善,越来越成熟,各种 bug 基本已经被解决掉,包括曾经困扰我多日的子路径重复问题。同时代码也越来注重独立性,js 和第三方插件也越来越规范,用起来的确是十分方便。
Configuration
将 7.0 克隆到目录后,主要对比新旧版本的 config.yml 文件进行配置;同时注意将之前的自定义样式对应导入新主题目录下:
config.yml或next.yml(如果你使用了数据文件)。- 自定义的 CSS 配置,它们应在
next/source/css/_custom/*和next/source/css/_variables/*中。- 自定义的排布配置,它们应在
next/layout/_custom/*中。- 任何其它可能的附加自定义内容;为了定位它们,你可以通过某些工具在仓库间比较。
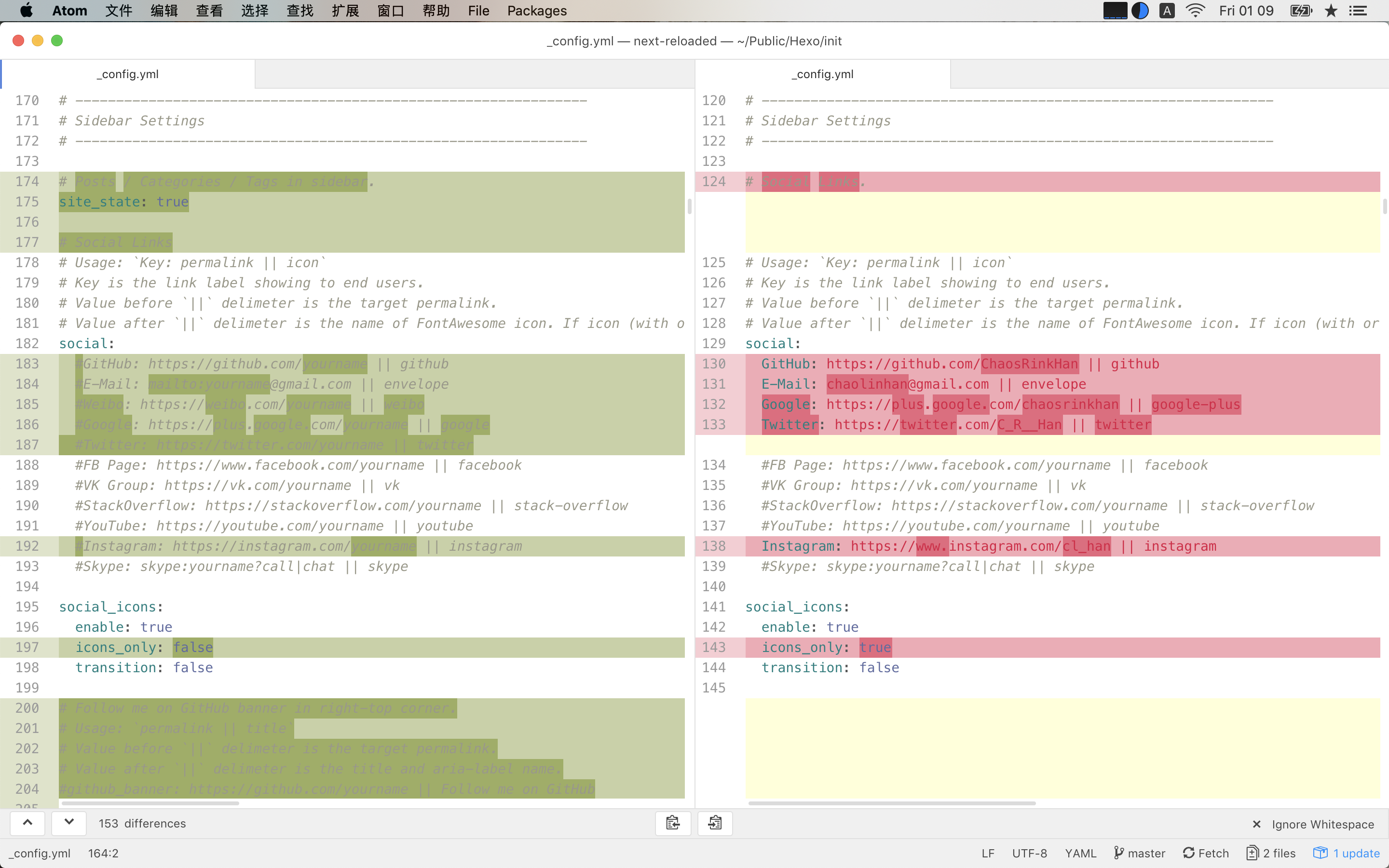
这里推荐 Atom 对比工具 Split Diff:对比修改十分方便,同步滚动,修改内容后亦是实时对比:

Add-Ons
许多第三方工具也变得更加易用,包括评论系统和字数/访客统计系统。这次我使用了 valine 的无后端评论系统,大家可以直接评论而不需要登录、填写个人信息(样式见下方测试)。